使用视频
起步 创建项目并添加页面
场景一 hello world
你好,世界
使用富文本组件写一个高端大气上档次的 ”hello world“ 给你看

场景二 滑一个看看
使用页面容器组件(轮播器)可以实现各种(自动/手动)轮播效果
左右滑
上下滑
整页滑
场景三 加点动画
使用动画模块,为组件增加进出场动画
场景四 点你咋地
为组件添加点击操作,操作可以来自脚本,也可以是自带的哦

场景五 来点音乐
使用音频组件为页面播放音乐
直接使用音频资源地址

使用本地上传的音频文件

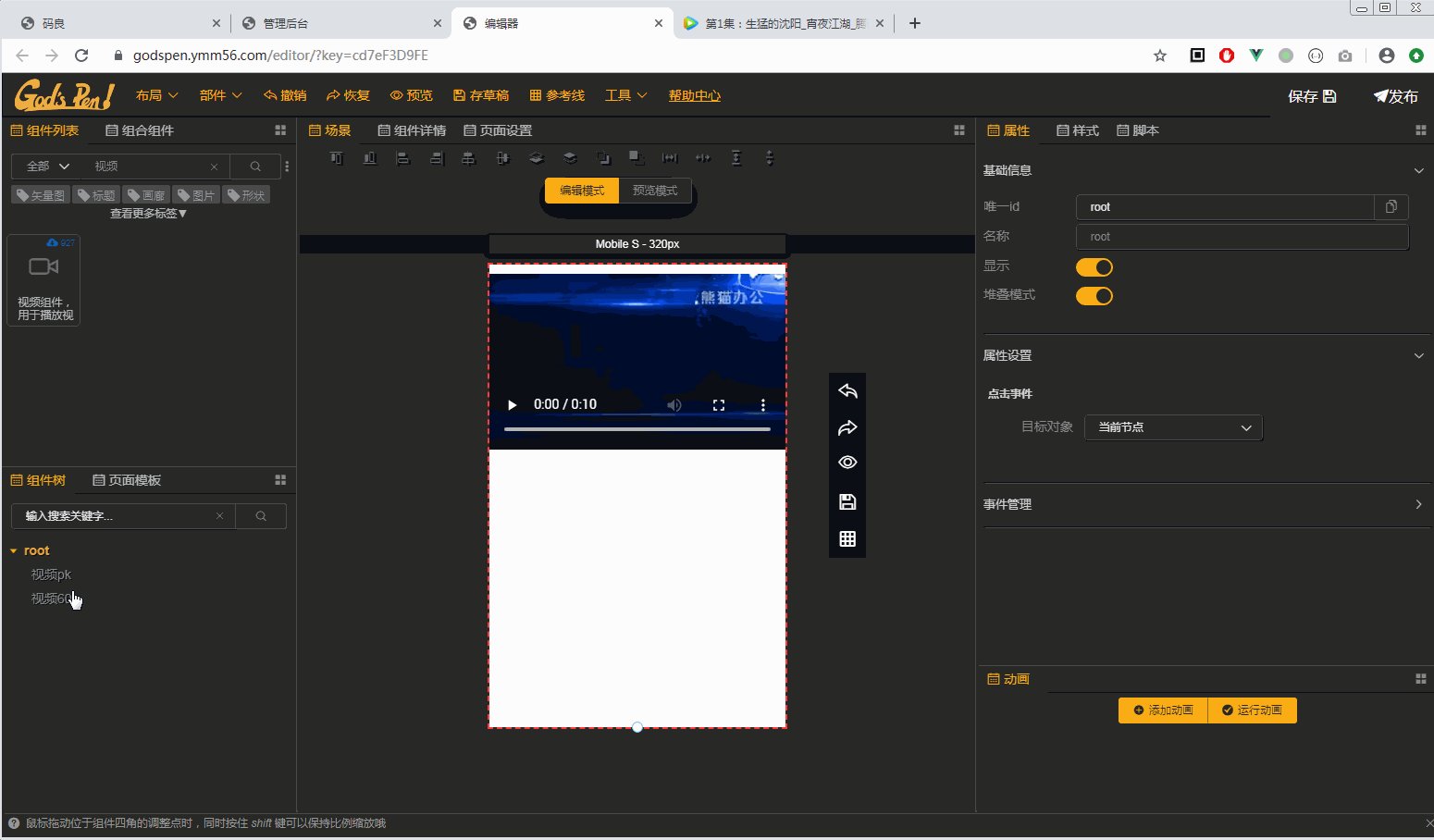
场景六 看个视频
使用视频组件为页面播放视频
视频来自资源链接

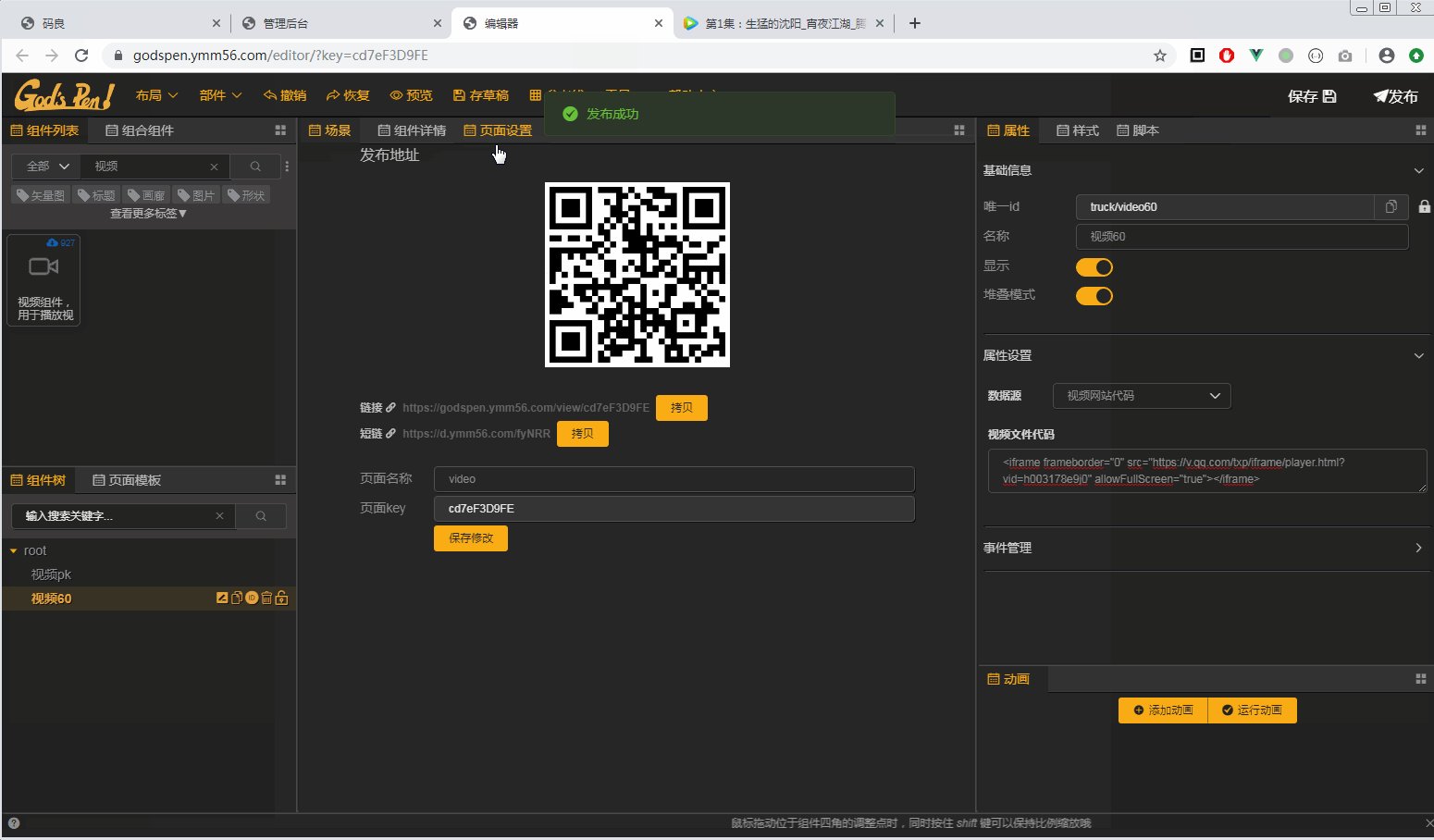
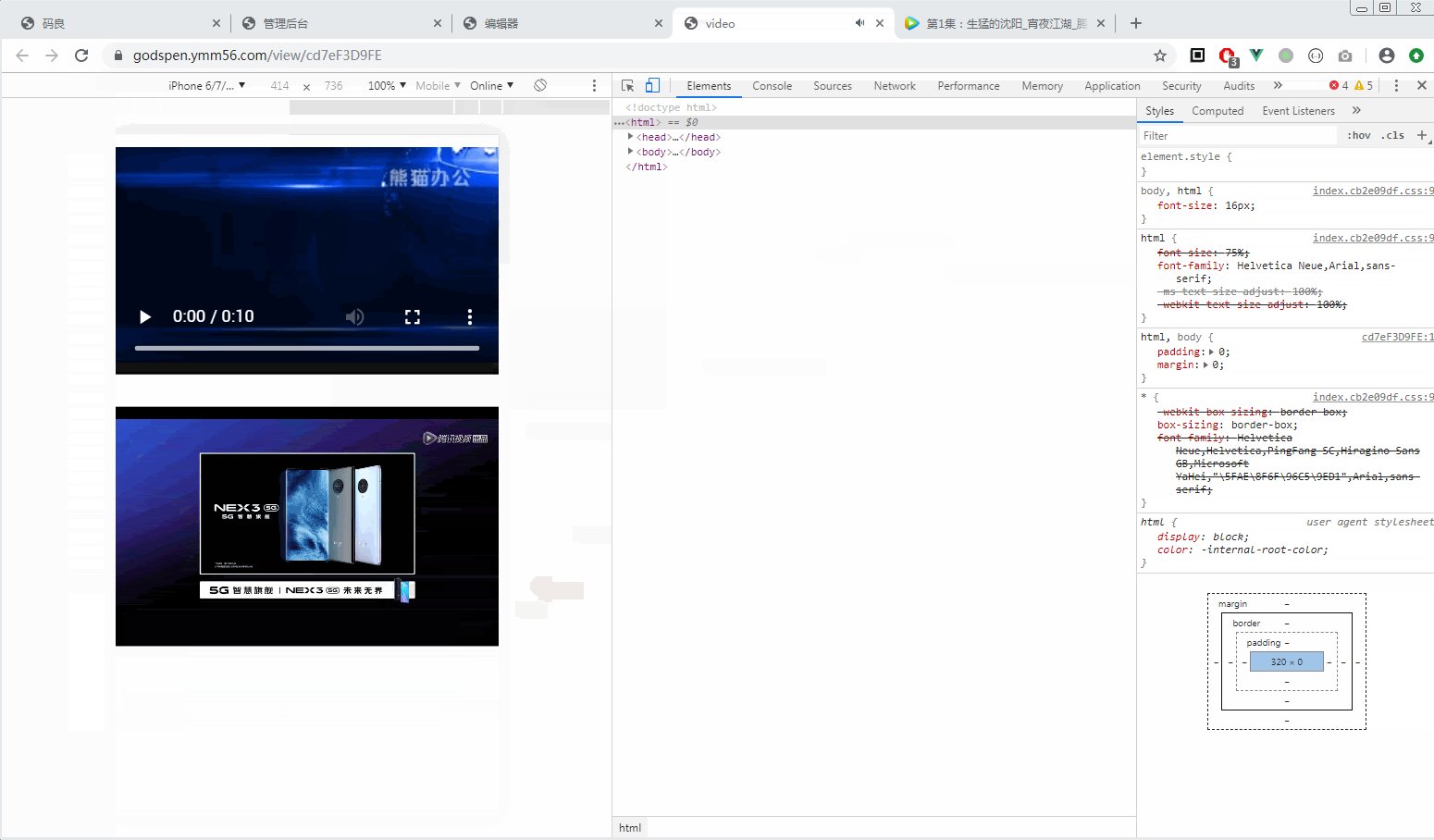
视频来自视频网站分享代码

场景七 弹个美美的框
移动端页面里面往往需要模态框来使页面展示更有层次,避免让所有信息堆在一起,那就做个美美的弹框如何

场景八 合成魔法
页面做的多了,发现其实很多操作都是相似的,比如场景六的模态框,可不可以收集起来重复利用呢?看我合成魔法

场景九 获取用户输入看看
使用输入框 组件可以获取用户输入内容,进行后续操作

场景十 智障机器人
还记得红极一时的对话机器人么,自己来做一个如何(对话 api 来自https://www.ownthink.com/robot.html)
使用按钮、列表、文本等组件绘制出页面结构

为发送按钮添加逻辑,除视频外,可以至码良页面精选页 fork 页面查看其细节
智障机器人体验地址
场景十一 fxxxxk,发布错了
太不小心把编辑中的内容发布出去了,忍不住 fxxxxxxk 从中来, 看看应该怎么应对吧

