动画
码良的动画系统内置动画库 Animate.css,可以为组件添加进出场动画,也可以添加强调动画;同一组件可添加多个动画,依序执行。

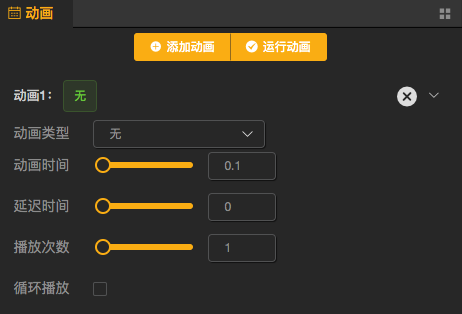
设置
【动画类型】 选择 动画类型,鼠标置于选项上会出现动画的说明
【动画时长】 输入 动画时长(0.1-5s),时长决定动画播放速度
【延迟时间】 输入 页面加载完成后延迟多久开始播放动画(0.1-20s)
【播放次数】 输入 动画播放次数
【循环播放】 勾选 是否需要始终循环播放动画
动画类型
截止目前,动画系统提供了进场、出场、强调动画以及其他一些特殊动画,具体效果请自行体验。
注意:如果为动画添加了延迟时间,目前尚不具备自动根据动画类型添加初始样式的能力。例如,添加了 从屏幕外向左渐显进入 动画效果,并设置延迟1秒,实际效果是组件在初始位置显示1秒,然后移出视野,然后从屏幕外向左进入视野,此种情况下,请自行为组件设置初始样式(位置、透明度等)。对于前述场景,把组件透明度设置为0,即可如预期运行动画。
