样式
区别于前述组件属性,对于所有组件,其位置、大小、背景等信息生而有之,所以,对于此种信息,我们称之为样式。
选中组件,点击组件配置区样式导航栏即可见样式面板。样式分为基础模式、高级模式、代码。

基础模式
以下对每个样式作以详细说明。
注意:每个样式配置项末尾的小锁图标代表是否启用该样式,锁打开即启用,锁闭即停用。
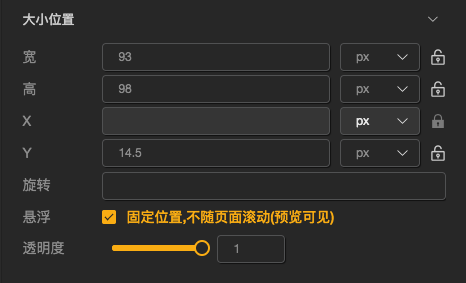
位置

介绍组件操作时已说明过可以通过拖移组件可以来设置组件位置,其位置信息最终体现为样式中 X 和 Y 的取值,因此,通过修改 X 和 Y 的值同样可以达到改变组件位置的目的,其中 X、Y 分别为相对于父级组件(见组件树)左上角的水平距离和垂直距离。
大小
修改 宽 和 高 的值改变组件大小。
悬浮
勾选此项以后组件位置固定,不随页面一起滚动。
注意:编辑模式下,长页面的滚动并非真实滚动,所以看起来悬浮(fixed)组件仍然会随之滚动。如需查看实际效果,暂存页面以后,点击操作区右侧眼睛图标即可查看。
透明度
拖动进度条,可调整组件的透明度。
对齐

对齐操作用来快速定位元素到特殊位置,包括水平居中、垂直居中、左对齐、右对齐、顶对齐、底对齐以及快速修改组件视觉层级。如果不清楚每个按钮的功能,将鼠标移动到图标之上,即可显示功能提示。
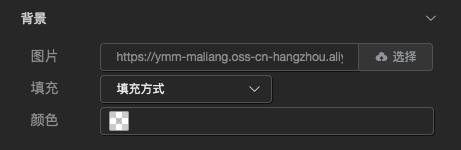
背景

背景设置分为图片设置和颜色设置,两者可以共存,图片会覆盖在颜色之上。设置项如下:
【图片】 输入 背景图片地址 或 上传 本地图片。
【填充】 选择 背景图片的填充类型,填充类型决定了图片在背景内的显示方式。将鼠标放置在各个选项即可查看填充类型说明。
【颜色】 选择 或 输入 背景颜色。
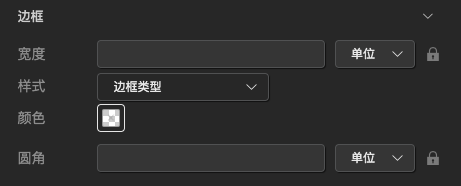
边框

【宽度】 输入 边框的线宽。
【样式】 选择 框线的类型,如实线、虚线、点划线等。
【颜色】 选择 或 输入 框线颜色。
【圆角】 输入 边框的圆角大小。
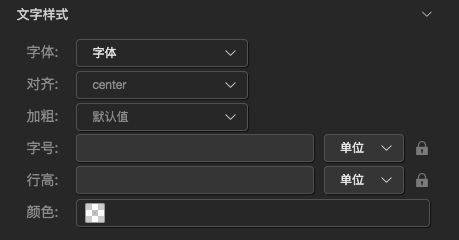
文字样式

【字体】 选择 字体。
【对齐】 选择 文本对齐方式,指定文本在组件内的排布方式,如居中。需要区别于对齐操作(对齐操作针对组件位置,而非文本对齐方式)。
【加粗】 选择 加粗程度。
【字号】 输入 字体大小。
【行高】 输入 一个文本行的高度,它决定行间距。
【颜色】 选择 或 输入 文本颜色。
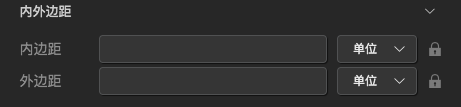
边距
现行组件定位模式下,如无对边距的充分理解,不建议使用。如有需求,尽量采用修改组件大小或者位置来实现。

【内边距】 输入 组件内容区到边框的距离
【外边距】 输入 组件外围的空白区域的大小
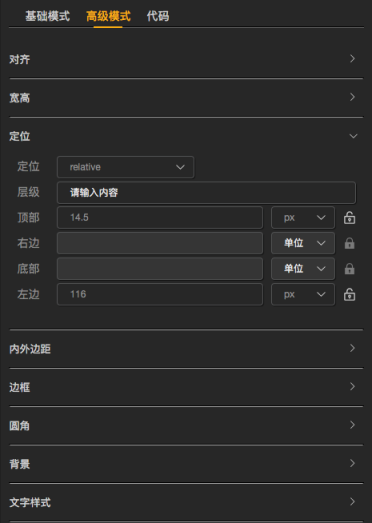
高级模式

高级模式主要是对于基础模式的一个扩展,例如:组件溢出(overflow)、定位(position)、内外边距(padding、margin)等处理,具体的就不一一展开说明了。
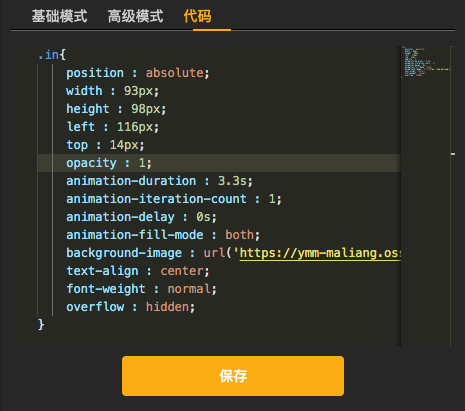
代码
开发者福音,若熟悉css开发的小伙伴们,可使用代码模块直接对组件进行样式编写。
注意:在编写完样式之后,需要点击保存按钮。