组件商城
改变局面
如果此前你已经参考 docker 部署或源码部署这两篇文章搭建了私有码良平台,你会发现,系统中没有任何默认组件。在2020年2月之前,想要扩充可用组件,怕是只能自己开发了,本手册后文中有较为详细的组件开发文档。对于非开发者来说,组件开发还是具备一定门槛的。
如今,码良商城在2020年2月底的上线改变了这一局面,你可以直接在码良组件商城中获取组件并导入第三方组件到自己搭建的码良系统中。
初见
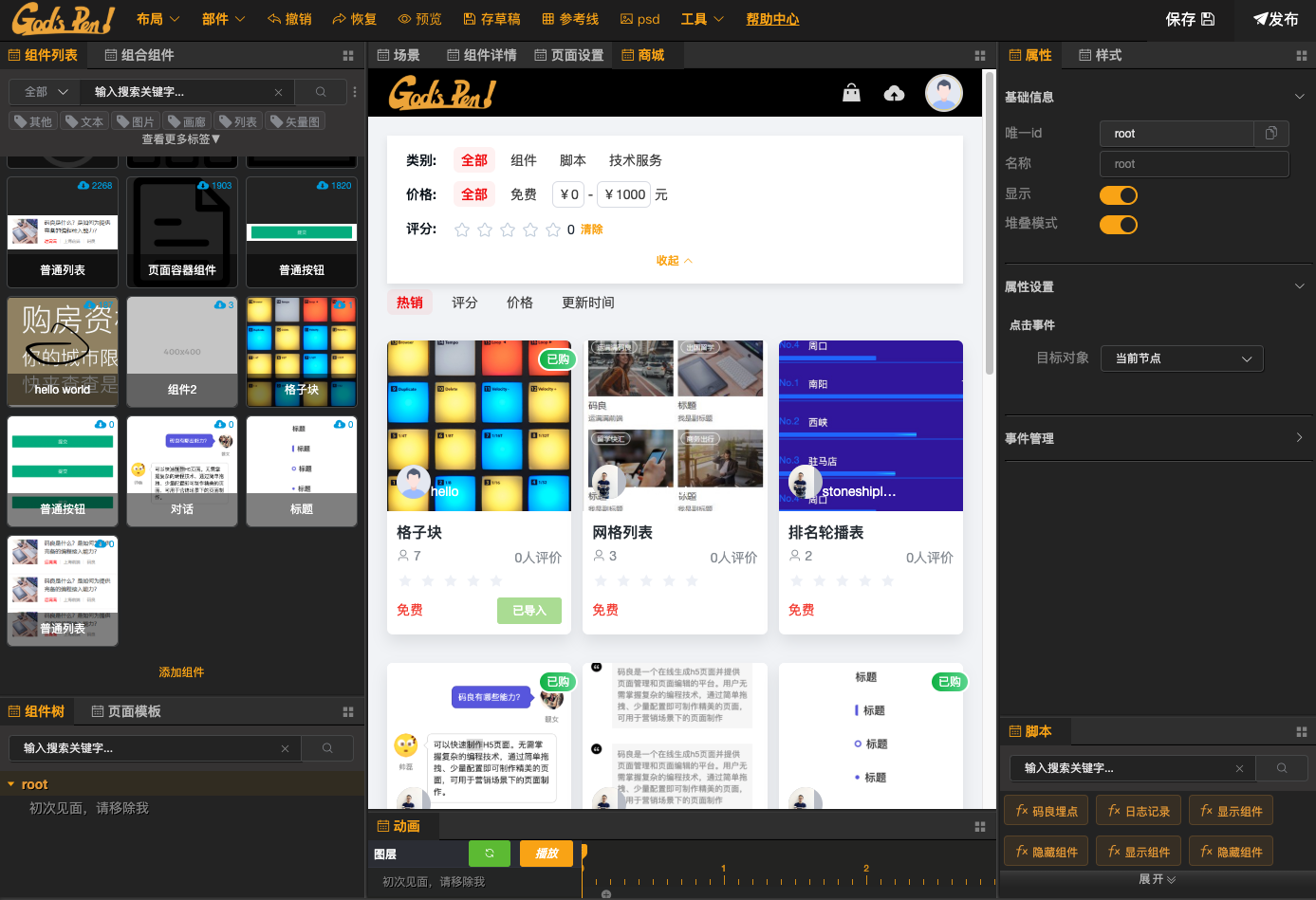
下图是内嵌在码良编辑器中的组件商城,以操作面板的形式存在。如果在你的系统中没能看到这个面板,请速速拉取最新的码良代码进行部署吧,或者访问码良官方平台并切换一下默认布局进行体验。
 内嵌在码良编辑器中的组件商城
内嵌在码良编辑器中的组件商城
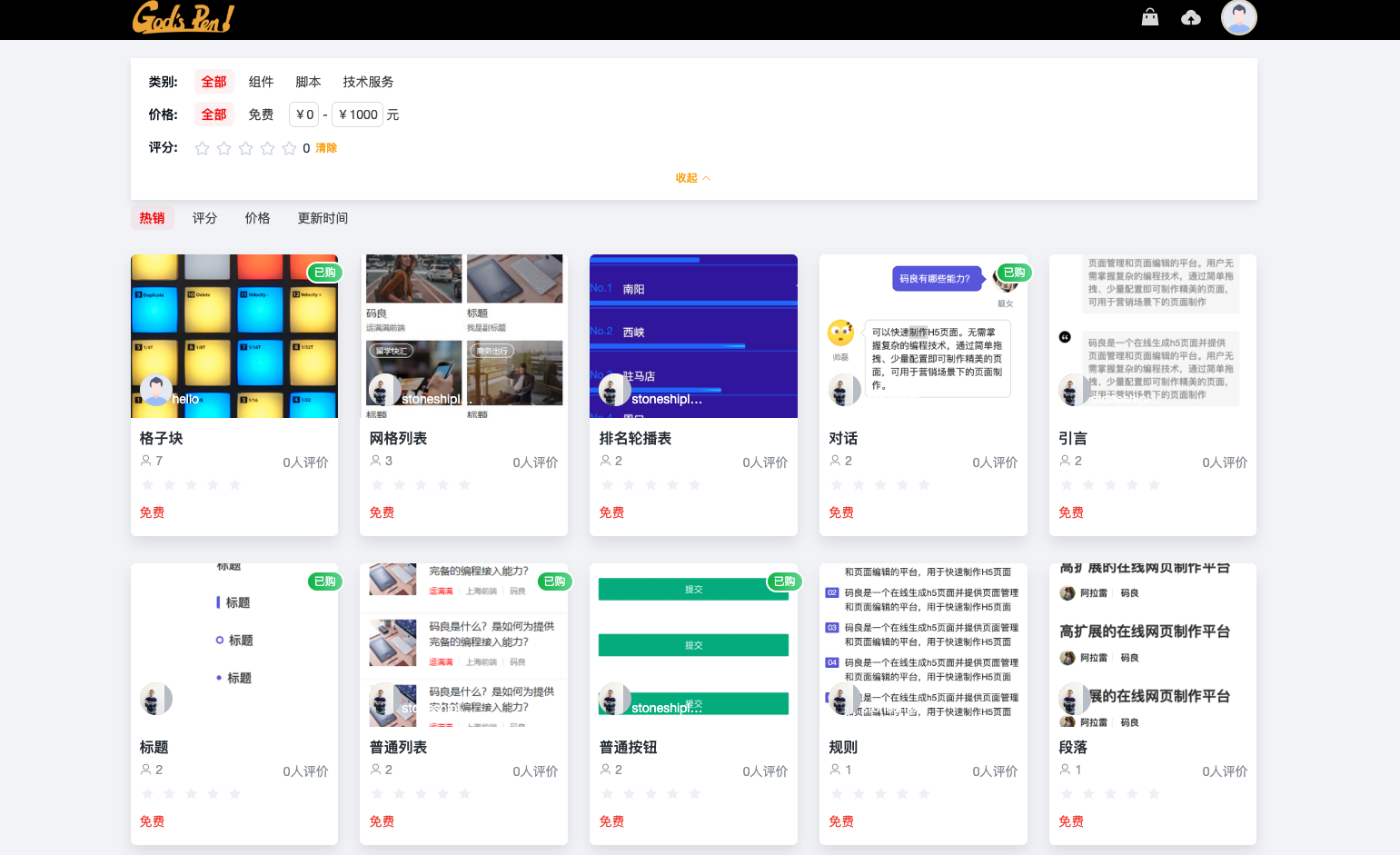
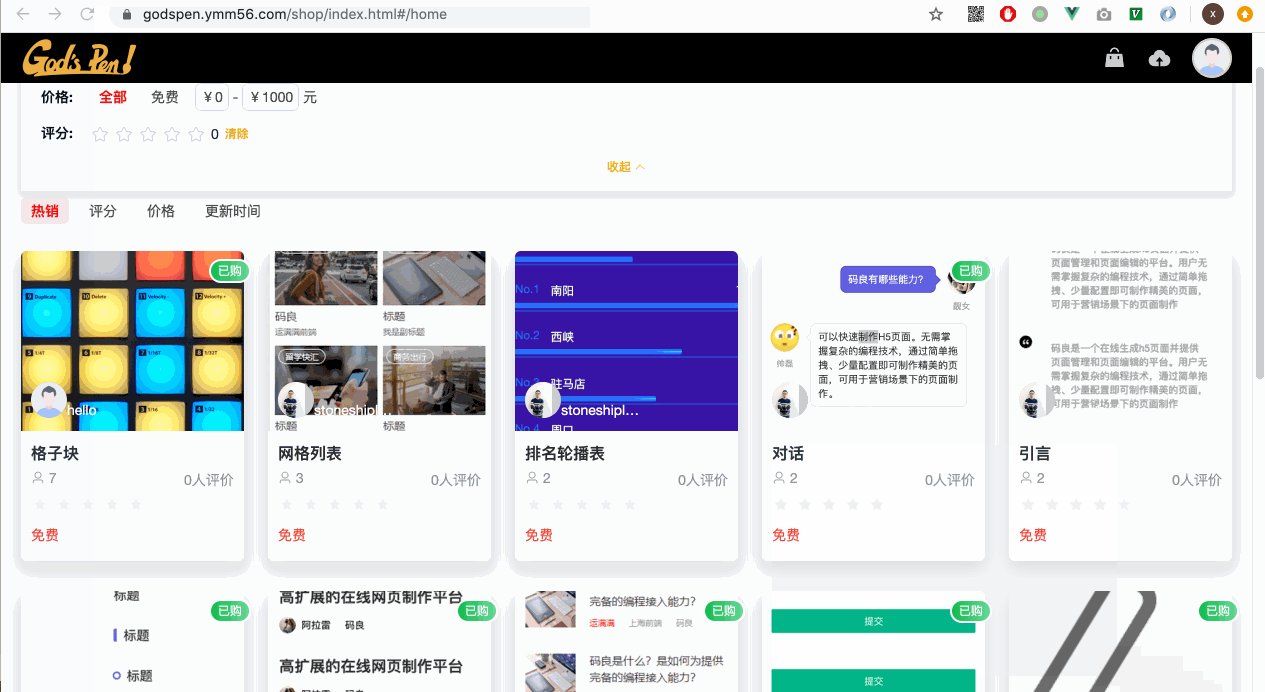
当然,商城也是可以独立运行的,如下图,地址是 https://godspen.ymm56.com/shop/。唯一的区别在于,内嵌方式下,通过商城页面和编辑器页面之间的通信,可以直接向编辑器中导入已获取的组件,而独立运行版本在您获取组件以后,只能先下载资源包到本地,然后进行导入操作。在后续的详细操作说明中,您就会体验到它们的不同了。
 独立存在的组件商城
独立存在的组件商城
上手
注册用户
组件商城是一个独立于码良的系统,使用码良系统的登陆凭据是不能登陆商城的,因此要先注册用户。
为什么已经是某个码良系统的用户了还需要注册,你可以这样理解:商城系统是一个中心化的资源服务商,各个码良的部署版本(包括官方部署版本)可以从商城这个资源服务商获得组件以及其他资源的供应,每一个进货商需要在资源服务商这里注册一个身份,而这个身份是完全不同于你自己所部署/使用的码良系统的身份。
从编辑器中导入组件
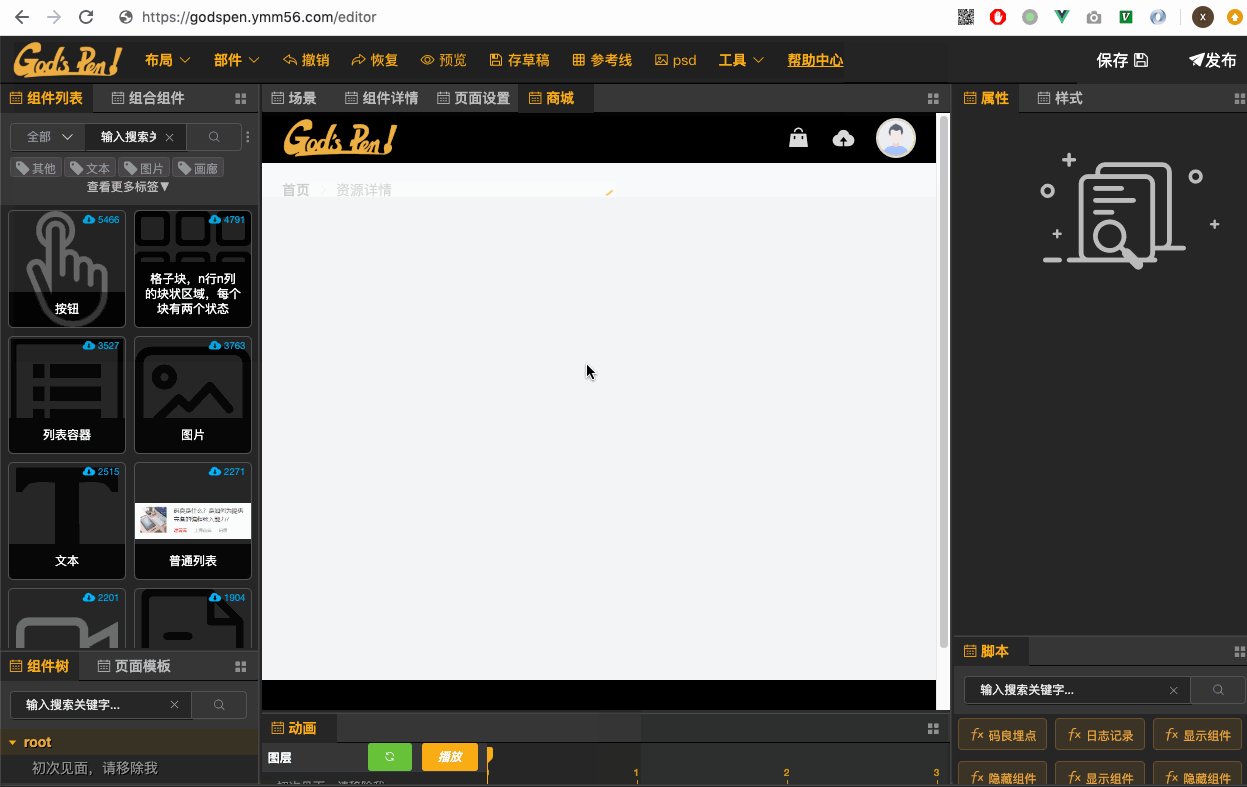
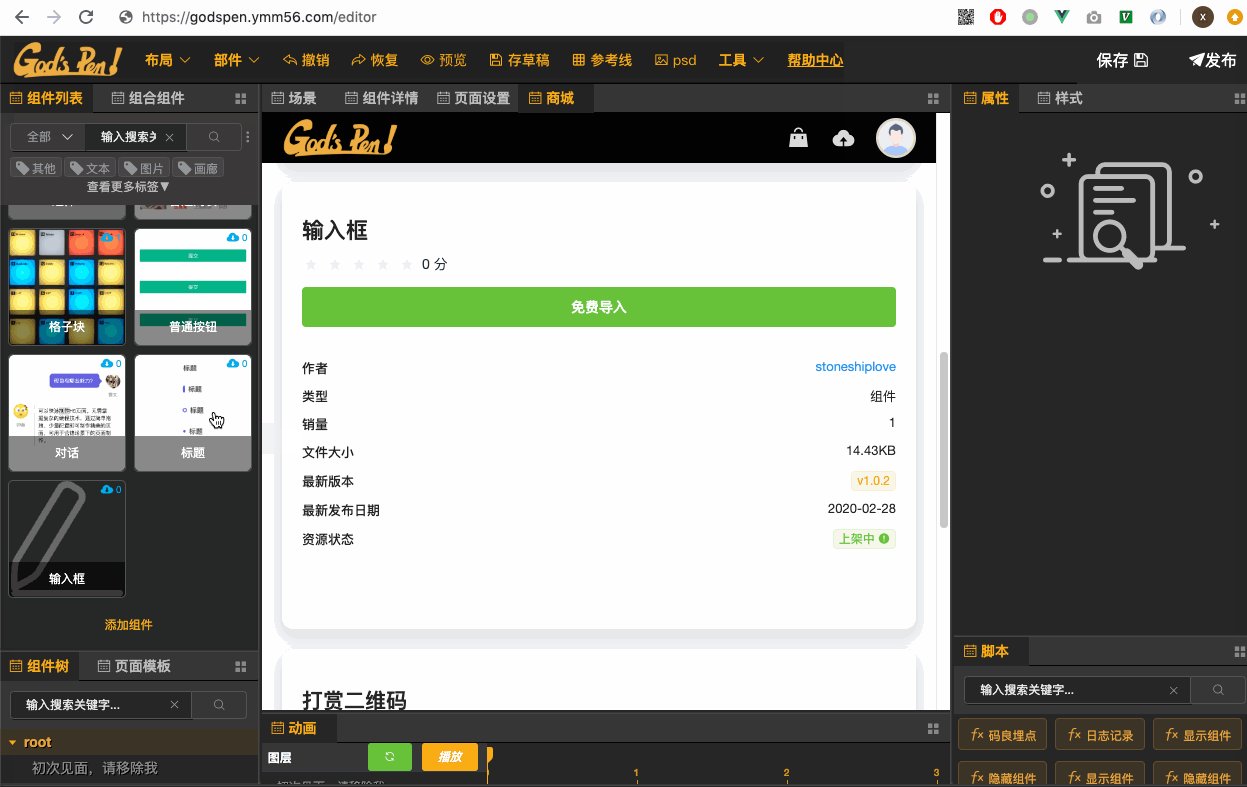
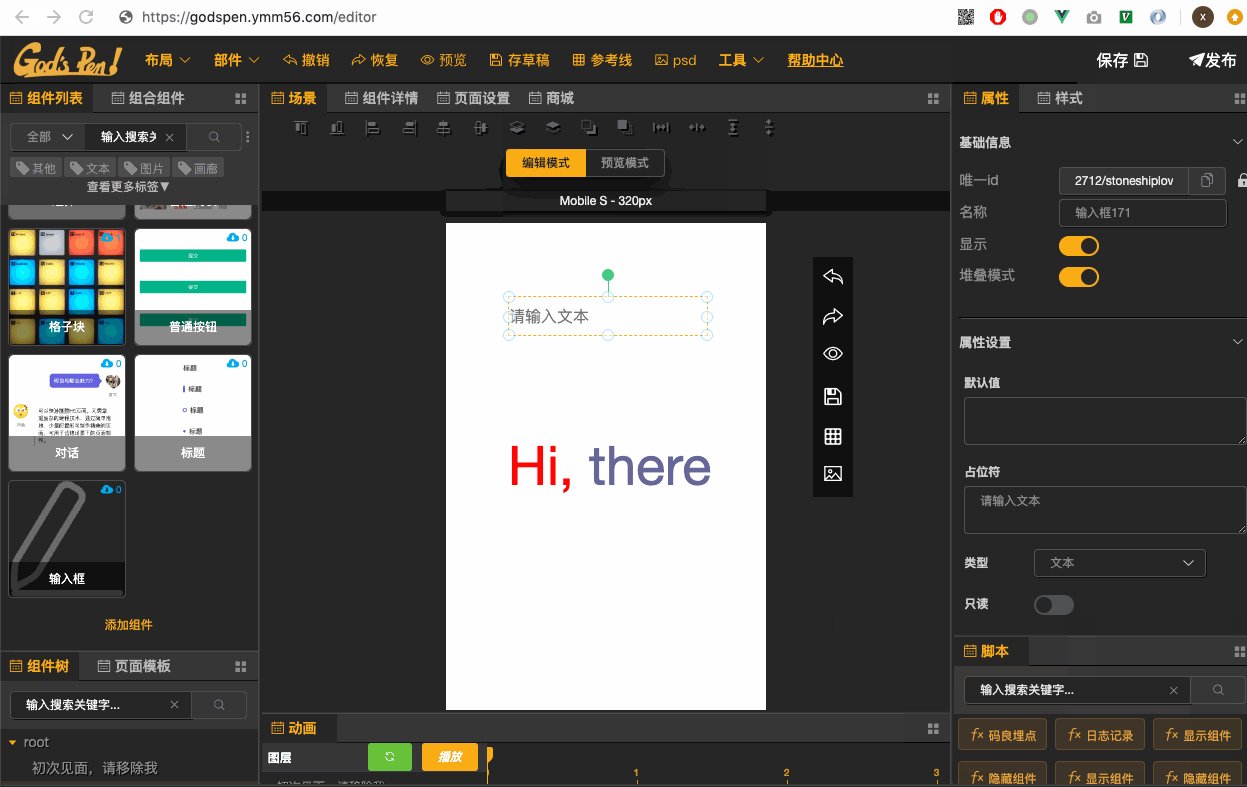
下图展示了在编辑器中导入一个组件的过程,仅需要在商城组件详情页面点击“导入组件”即可(示例中为免费组件,如果是付费组件,需先购买),组件便被导入到了码良系统中。

从商城中下载并导入组件
这个过程相对复杂,请确保已经装有 nodejs 的运行环境。组件导入步骤如下,
# 0.下载组件资源包
# 1.解压资源包
# 2.进入资源目录
# 3.安装码良命令行工具 gods-pen-cli(已安装过的可以跳过)
npm install gods-pen-cli -g
# 4.设置码良系统的 host (已设置过的可以跳过)
gods-pen config registry <host> # 将<host>替换为实际码良系统的域,如官方地址 https://godspen.ymm56.com/
# 5.获取并设置上述码良系统的用户鉴权token (已设置过的可以跳过)
gods-pen config token <token> # <token>在”码良后台-用户设置-token“处获取
# 6.执行组件安装命令
node install.js
# tips
# 1.以上操作中,3、4、5步骤都只需要操作一次,除非以后变更所对接的码良系统,您都无需再次执行4、5步骤
# 2.如果您先前已经熟知并实践过码良组件开发,那么您应该已经执行过3、4、5步骤了,无需再次操作
# 3.所以一旦首次成功导入组件,以后以上步骤将简化为“下载资源包-解压资源包-执行安装脚本”,还是很简单的
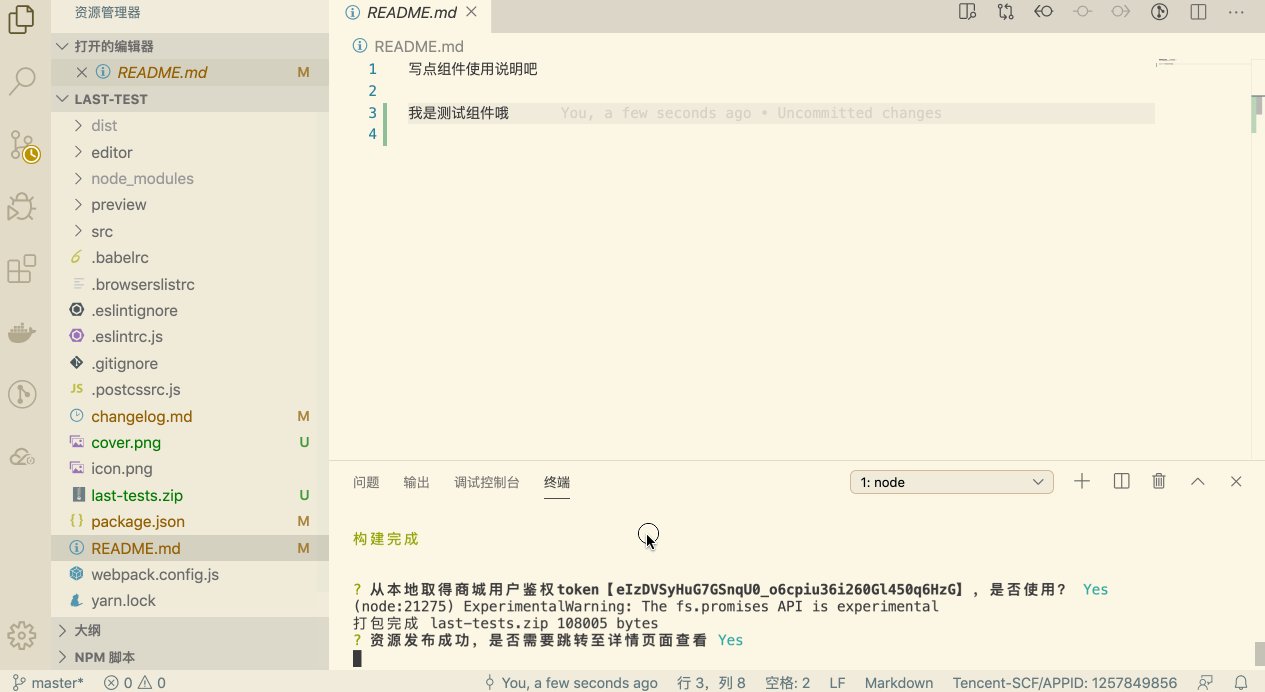
以下是下载组件资源包并导入的演示视频。
写给组件开发者的
上一节介绍了如何从商城中获取组件资源,那么,对于组件开发者们,码良商城带来了什么变化呢?
在此以前,组件开发者只能将开发好的组件发布到自己使用/部署的码良系统中,供自己/自己的用户使用。而现在,开发者们有了新的选择——发布组件资源到码良组件商城,让更多的人来使用你的组件。
发布组件到商城
# 组件发布操作指引
# 0.准备
# 0.0 开发组件。组件开发请参考“开发”文档,这里就不赘述了
# 0.1 制作组件封面图 `cover.png` 置于项目根目录下,要求图片为正方形,推荐尺寸 400x400
# 0.2 编写组件说明文档 `README.md`,一份详细生动的说明有助于组件更受欢迎哦
# 0.3 编写组件更新文档 `changelog.md`,大胆告诉用户你又实现了什么神奇功能
# 0.4 注册码良商城用户 https://godspen.ymm56.com/shop/ (注册过则跳过)
# 0.5 请确保 gods-pen-cli 版本高于或等于 1.0.9,否则更新至最新版
npm install gods-pen-cli -g
# 1.发布组件
# 1.1 发布组件
# 在组件项目根目录下执行命令,按照提示输入你的**商城用户**鉴权 token,等待发布完成即可
gods-pen pack
# 上面的命令似乎太过简单了,还没反应过来这就完成了?其实还有别的选择
# 1.2 只打包,不推送到商城,手动去商城发布资源
gods-pen pack --skip-push
# 完成后可以看到在项目根目录下生成了 <project-name>.zip
# 打开商城,路由到资源发布页面 https://godspen.ymm56.com/shop/#/editResources/index
# 填写资源信息,上传此前生成的组件资源包
# 1.3 高级玩法,不构建项目
# 如果基于之前的某些操作,您已经进行了项目的构建
# 如 `gods-pen pack`,`gods-pen build`,`gods-pen publish`
# 此时,你不必再次进行构建,可以略微节省些时间
gods-pen pack --skip-build
# 也可组合`--skip-push`使用,即 `gods-pen pack --skip-build --skip-push`
# 1.4 发布组件新版本
# 修改项目 `package.json` 文件中 `verison` 字段
# 执行组件打包发布
gods-pen pack
# 2. 等待管理员审核,审核通过,别人就可以使用你发布的组件资源了
# tips
# 1.准备工作中,除组件开发以外,0.1、0.2、0.3 步骤请务必完成,否则组件发布会终止
# 2.大部分情况下,执行1.1步骤 `gods-pen pack` 即可完成发布操作。发布完成后,可以根据指引,跳转到商城页面中进行其他编辑调整

组件不是白送的
既然是商城,开发者是可以为你发布的组件定价的,使得使用者付出一定报酬才能取得资源的使用权。也就是说,开发者可以在商城中出售资源获得收益。
但由于接入支付尚面临一些资质上的问题,目前(2020年3月)还不能真正在平台内实现顺畅的组件售卖流程。
好消息是,开发者可以通过上传收款码,接受使用者的打赏来完成组件的售卖操作。
具体流程如下
# 准备工作
# 1. 激活注册邮箱
# 2. 在个人信息设置中上传了收款码,以及其他公开联系方式
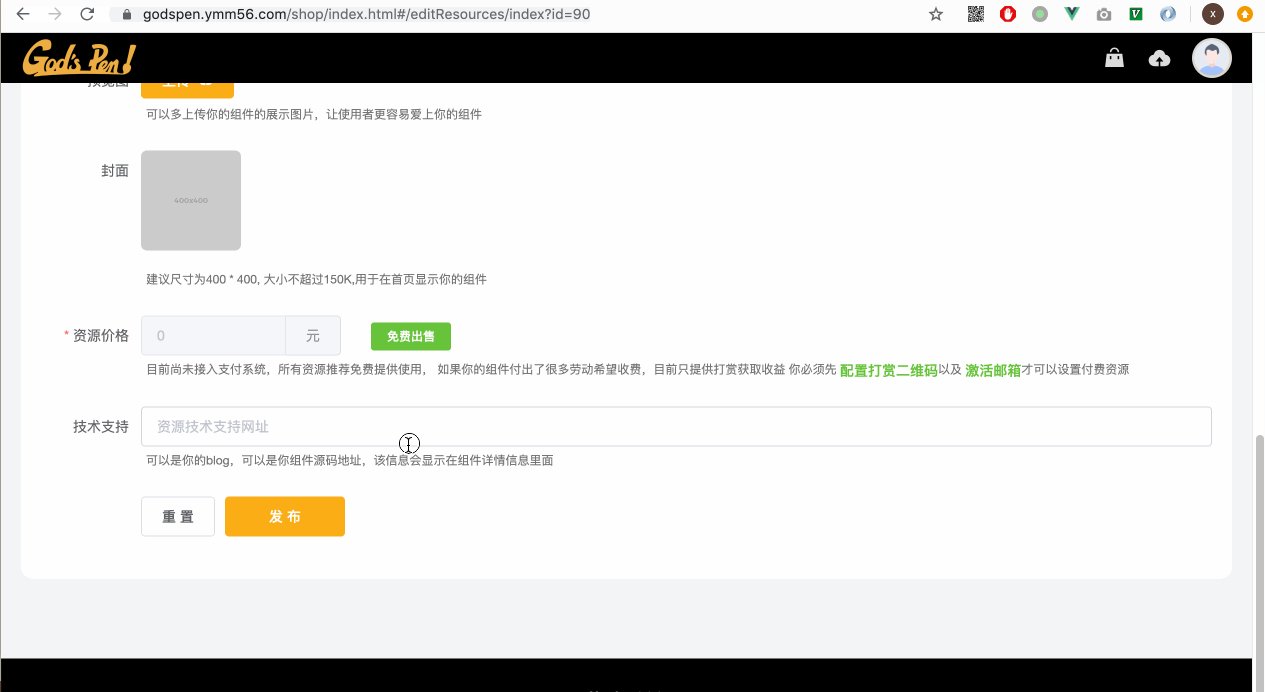
# 3. 在资源编辑页设置资源售卖价格
# 买家
# 1. 通过组件卖家的的公开联系方式,联系卖家
# 2. 沟通协商完毕后,付款给卖家,并从卖家处索要一个激活码
# 3. 将激活码填入组件购买页的购买提示框内,验证激活码是否有效,有效则购买成功
# 卖家
# 1. 在确认收到买家的钱款后,在组件详情页获取一个随机生成的激活码
# 2. 将激活码发送给买家
